Recently, Google Chrome has started placing warnings on websites that do not have a particular security credential called an “SSL certificate.” What is SSL, though?
Great question – you’ve come to the right place!
What is SSL?
Speaking practically, it is an extra security measure put in place to ensure that the information passed between your website and your website visitors is encrypted. You can tell if a website has it in place because it shows up in the letters before a website address.
- Without, you see: http://example.com
- With it you see: https://example.com (notice the “S” before the slashes)
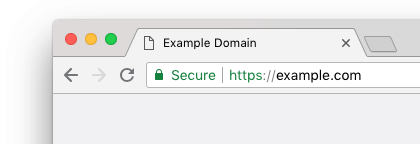
Typically an SSL certificate is accompanied by a green padlock icon to indicate security.
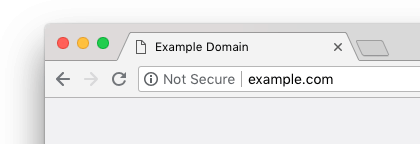
The below images display what you see when a website has it vs. when it does not. (This is on Google Chrome – it looks a little different depending on the web browser you’re using).


So what does it do?
SSL provides three primary benefits to websites:
- It encrypts the communication between website and website visitor, making it more difficult for nefarious actors to get ahold of sensitive data and misuse it.
- It increases your website’s credibility to website visitors, as seeing that “green padlock” and the “https” before the web address gives an added sense of security.
- Google values sites with certification higher than those without, so having SSL will provide a boost in search engine optimization.
To this point, websites without SSL have just shown the “http” with no additional warning. Now however, Chrome is showing a warning that says “Not Secure” before the address. This admittedly over-cautious warning they’re putting on websites has an effect on the perceived credibility and safety of the site for visitors, and in some cases may cause site visitors to leave the site out of concern for the site’s security.
We at Big Imprint highly recommend SSL as a standard feature for all new websites, and have encouraged all clients without it to have us add it for them. If you need SSL to be added to your site, contact whoever manages your website, or feel free to reach out to us and we’ll be happy to help you with that process.